Architect an Extensible Digital Garden with Next.js, Tailwind, and Nx
The architecture and organization of your app can make a difference between a great or mediocre development experience.
You need to create a workspace that keeps it together as your app scales to include multiple related projects like component development and end-to-end testing.
Things can get messy quickly!
Nx aims to prevent these tricky problems before they start, and plays nicely with some of the most popular tools & frameworks in the web development space. It encourages clean code structure and sharing across multiple apps, and makes testing setup a breeze.
The Course Project
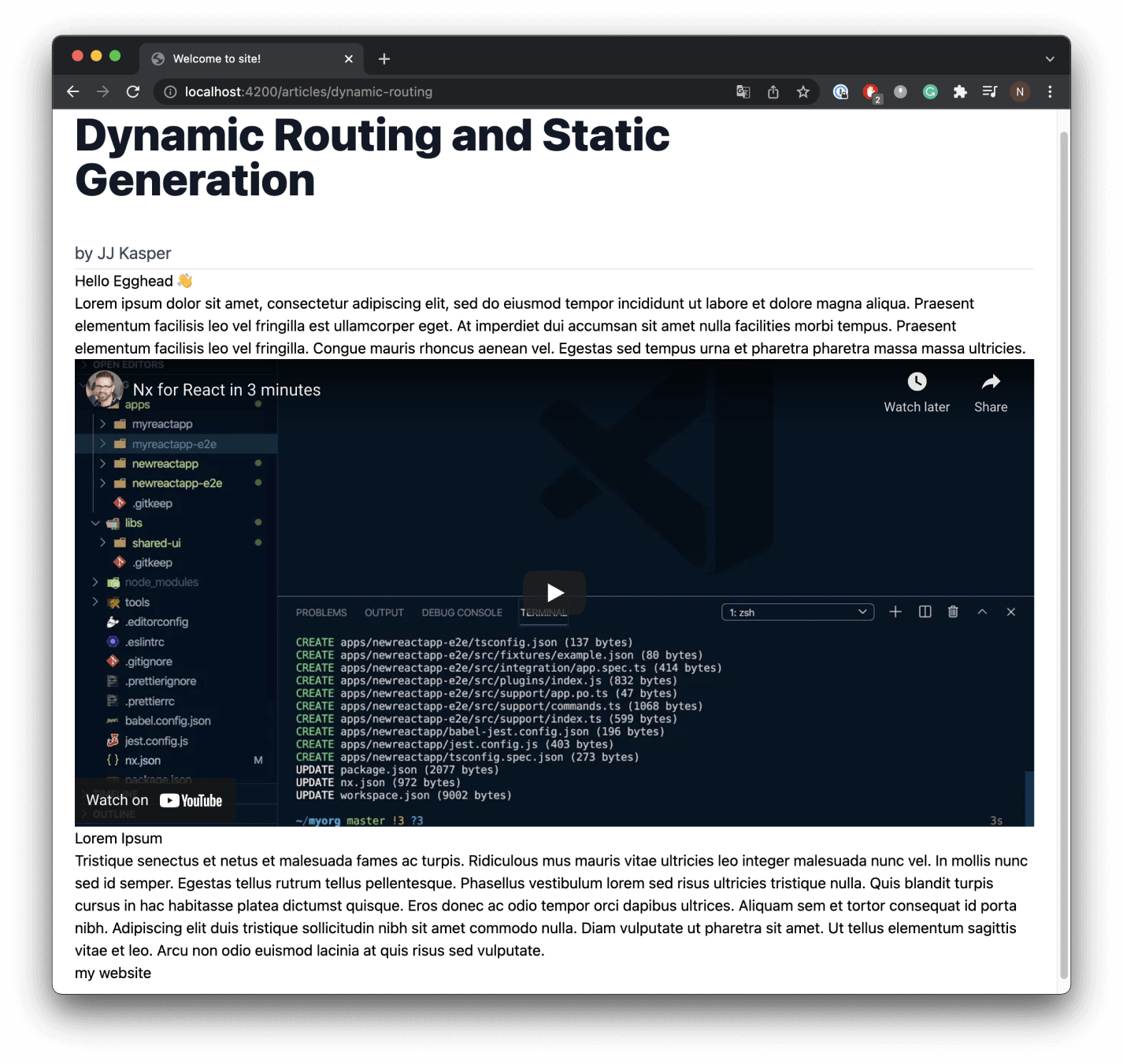
In this course, Juri Strumpflohner demonstrates how to create a Digital Garden with Next.js as the core frontend framework, Tailwind for styling, and MDX as a data source.
While you're going to make an easy to follow personal Digital Garden platform, Juri mixes in a set of exciting technologies like Storybook, Cypress, and Vercel, demoing how you can tame all of them with Nx.
As a result, there are some excellent lessons to learn in this course that are not just valuable for your portfolio site but could easily also power your next enterprise application.
You will learn how to leverage the power of Nx by supporting multiple apps, providing a cleaner structure, code sharing, and code standards across the app, and improving your testing experience.
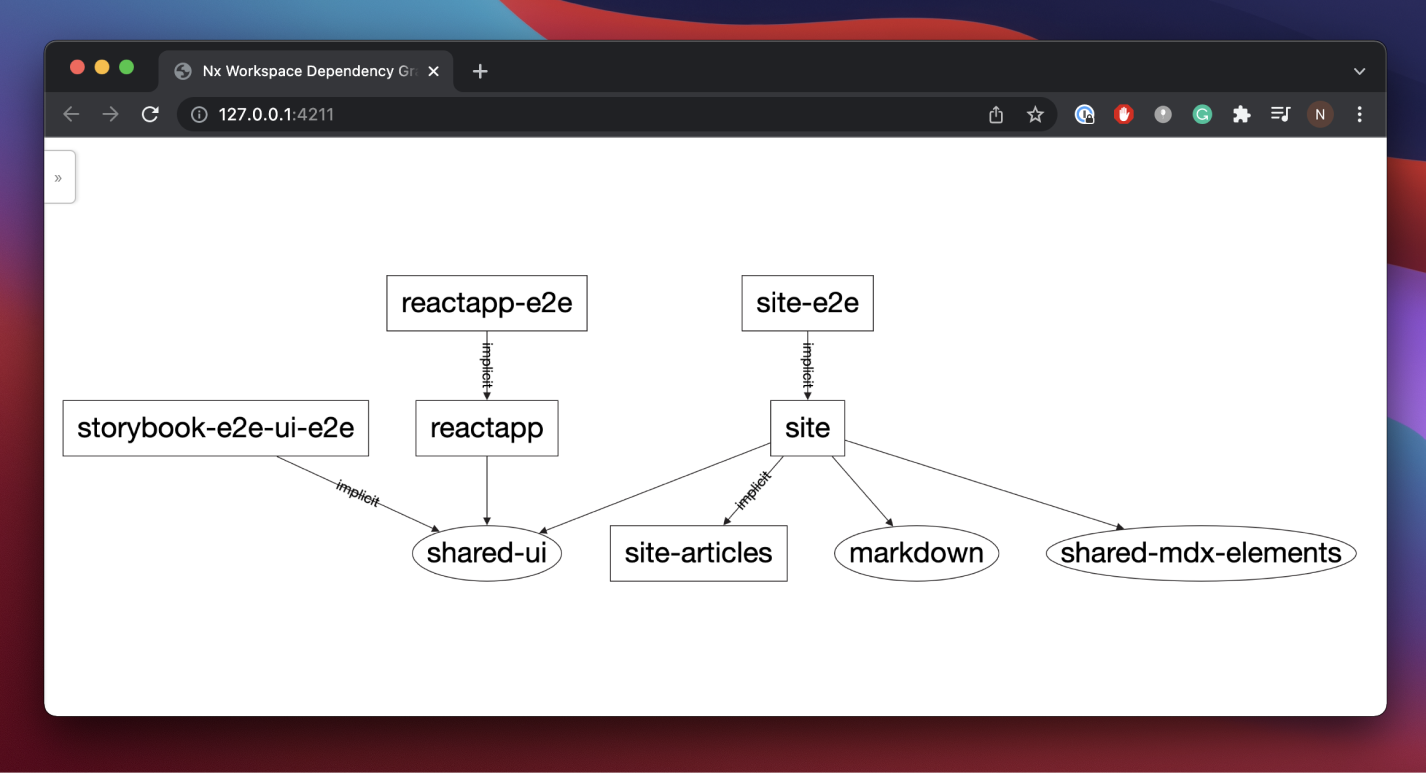
Nx also has the so-called dep graph, which you can use to visualize everything that is inside our workspace.
Gain These Skills
- Implementation of Next.js getStaticProps & getStaticPaths
- Set up Tailwind and JIT mode in your monorepo
- Parse and render markdown with gray-matter
- Conditionally deploy Nx Based Next.js Applications
- Write Cypress and e2e tests
What's Next?
-
If you want to keep exploring and learning the power that comes with using Nx in your enterprise-grade application, this is a great follow-up course where you'll work on custom Express backend → Scale React Development with Nx
-
A great way to learn more about Tailwind and how to stylize your portfolio is to learn the fundamentals and create a project where you are able to implement and understand the Tailwind class utilities → Craft Scalable, Custom-Made Interfaces with Tailwind CSS
Free Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.
Free Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.
Course Content
You might also like these resources:
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.