Build a Practical NFT Ticketing Service with Solidity and React
Links to code:
NFTs, non-fungible tokens, have taken the online world by storm ushering in the proclamation of a new world-wide web... web3.
For most, NFTs mean profile pictures (pfps). 🐵
This isn't the most practical use case, even if it is a lot of fun
Even if you wanted to create useful NFTs, it’s not easy to get started.
Since the tooling is still being developed, it can be confusing as to where to get started. It also doesn't help that there's a paradigm shift with app development from web2 to web3.
Here be dragons 🐉
This course is here to get you through that initial learning curve and frustrating lack of answered questions and good documentation.
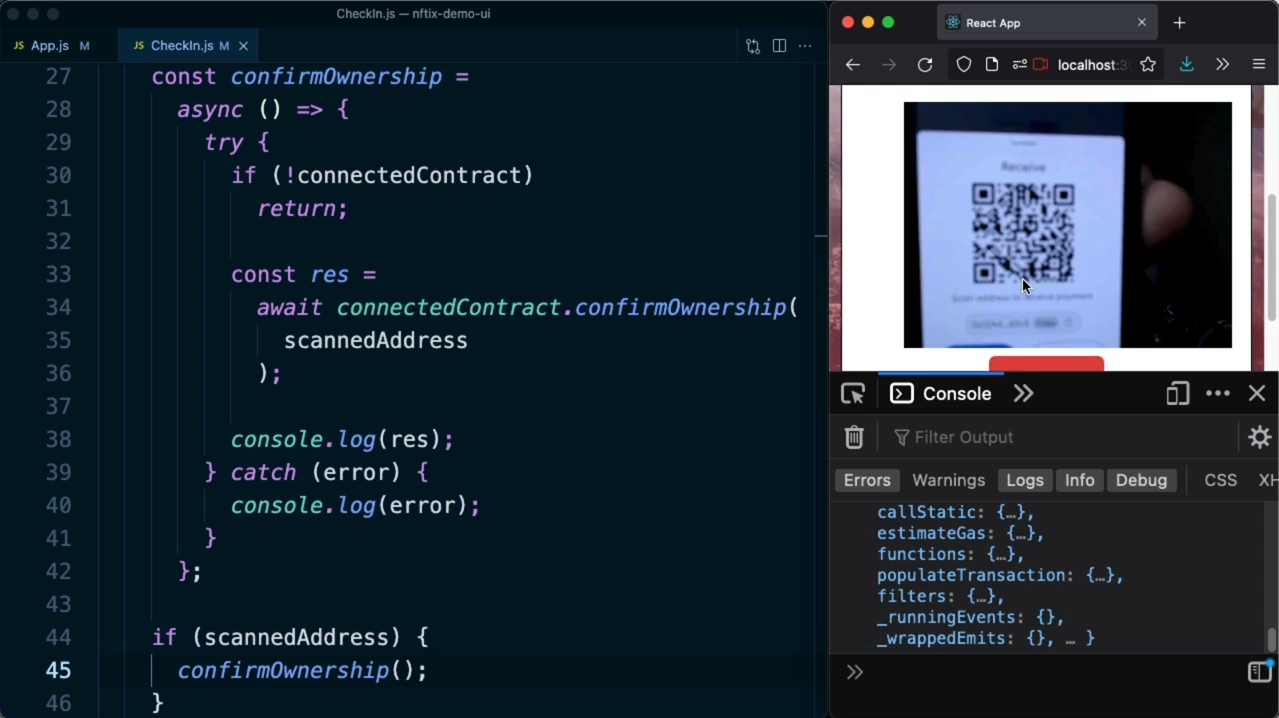
You will be building a ticketing and proof-of-attendance service complete with wallet QR code scanning. Very useful indeed!
This course is here to get you through that initial learning curve and frustrating lack of answered questions and good documentation.
You will be building a ticketing and proof-of-attendance service complete with wallet QR code scanning. Very useful indeed!
Through building this project you will learn the general development lifecycle of NFT smart contracts and dApps giving you the skills to start your own projects.
By the end of this course, you will be able to do the following
- Use the OpenZeppelin Solidity library to create NFT smart-contracts
- Deploy smart contracts to Ethereum testnets
- Host static assets on IFPS
- Create a React dApp that interacts with your smart-contract API
- Confirm a wallet owns an NFT
Credits
Kamil KhadeyevCourse Content
- 17
You might also like these resources:
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.