Build Data-Driven Applications on the Edge with Workers and Workers KV
Kristian Freeman
The Edge is one of the most exciting new topics in web development. At the front of the pack is Cloudflare, whose network boasts servers located in hundreds of cities all over the world instead of in regions like "East" or "West".
More servers in more locations mean a faster experience for your users.
But what about the data part of the equation?
If the application you're working on skews more toward "reading" rather than "writing" data, Cloudflare Workers KV is a perfect fit.
Once you create a KV namespace— the "KV" stands for "key-value"— Cloudflare keeps track of your application data. The most commonly accessed data will be propagated around the world to the various Edge servers, while less popular data will be stored in more central locations.
Kristian Freeman has produced courses that introduce how to build and deploy sites and JSON APIs powered by Cloudflare Workers.
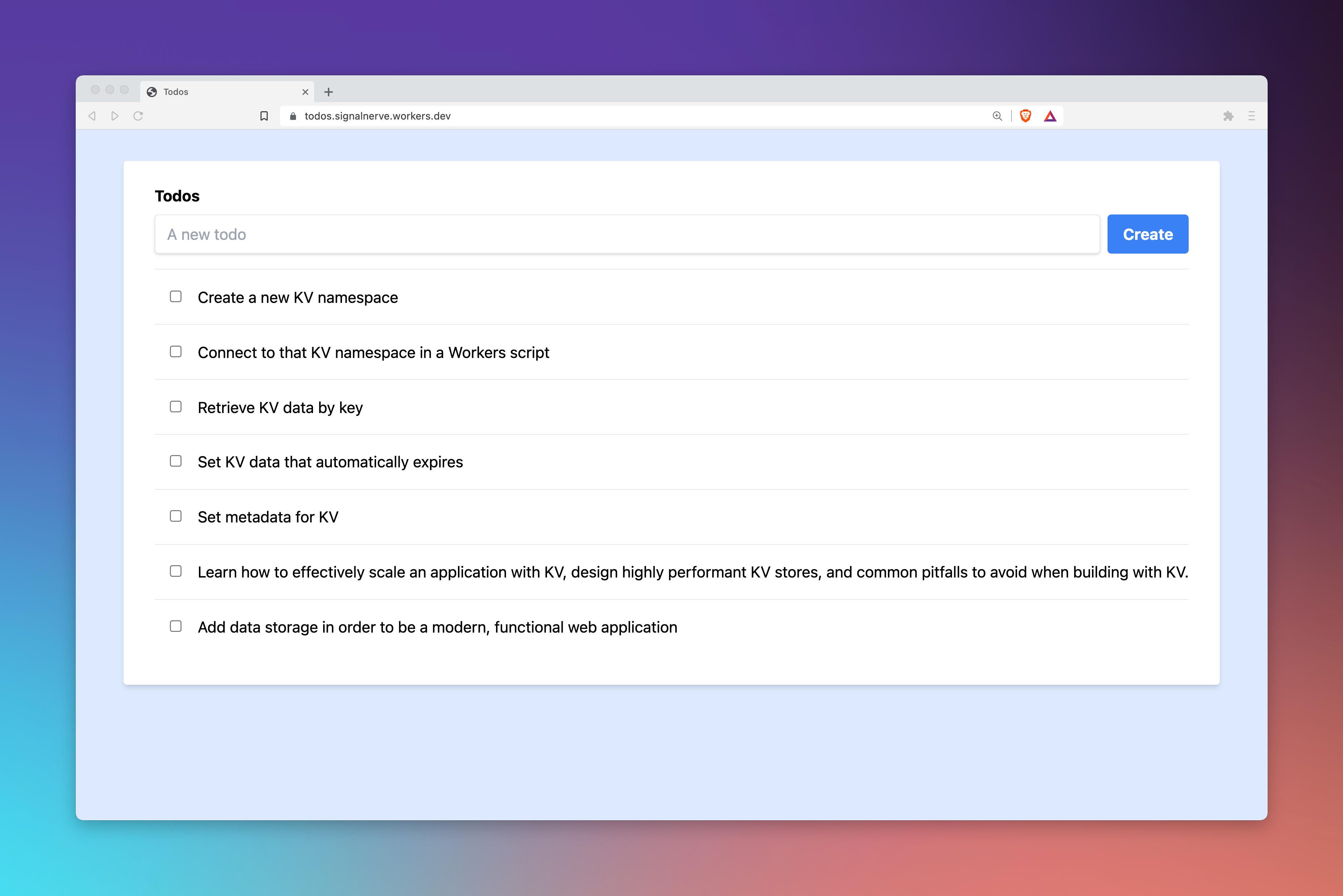
Today, he will show you how Workers KV can be integrated into a Cloudflare Workers project through building a Todo App.
The Project

Before you groan about a bland Todo App, think about it this way:
The Todo App is the perfect example of the CRUD operations. Cloudflare KV has its own nuances for reading and writing data through a concept called Binding that is easier to grok when you understand the larger example as a whole.
As the course progresses, Kristian shares examples of how you can store more complex key-values, along with data operations like editing and filtering.
One of the coolest features that Cloudflare KV allows for is user-specific data that is tied to the IP address the request originates from. In other words, you'll be able to share your deployed Todo app with anyone around the world, and they will only see their personal items.
Gain these Skills
- Manipulating data using Cloudflare Workers KV
- Make data unique to each user without logging in
- Effectively store lightweight data in Cloudflare Workers KV
- Setting up a key-value store and connected projects
- Reading and writing to a serverless key-value store
- Storing complex values in a Cloudflare KV store
Prerequisites
You'll need to have a basic understanding of what Cloudflare Workers is recommended but not necessary. This course is relatively beginner-friendly into the world of Workers KV that you can get by with no knowledge on Cloudflare Workers.
But if you want to get the most out of this course, we would recommend taking Introduction to Cloudflare Workers to get a better understanding of how Workers KV comes into play.
What's Next?
Follow along with Kristian Freeman as you build a localization engine that renders data based on the Edge location nearest to the application's user. → Introduction to Cloudflare Workers
Learn how to build your own serverless APIs so you can manage a highly available backend for your projects. No Learning DevOps or managing services necessary. → Build a Serverless API with Cloudflare Workers
Using Cloudflare Pages and Cloudflare Workers, it's easy to create dynamic front ends that you can deploy in just seconds from GitHub. → Deploy Dynamic Frontend Applications with Cloudflare Pages
Free Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.
Credits
Kamil KhadeyevFree Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.
Course Content
You might also like these resources:
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.